It is widely known that he average online user’s attention span is shorter than ever, making a memorable first impression crucial for websites.
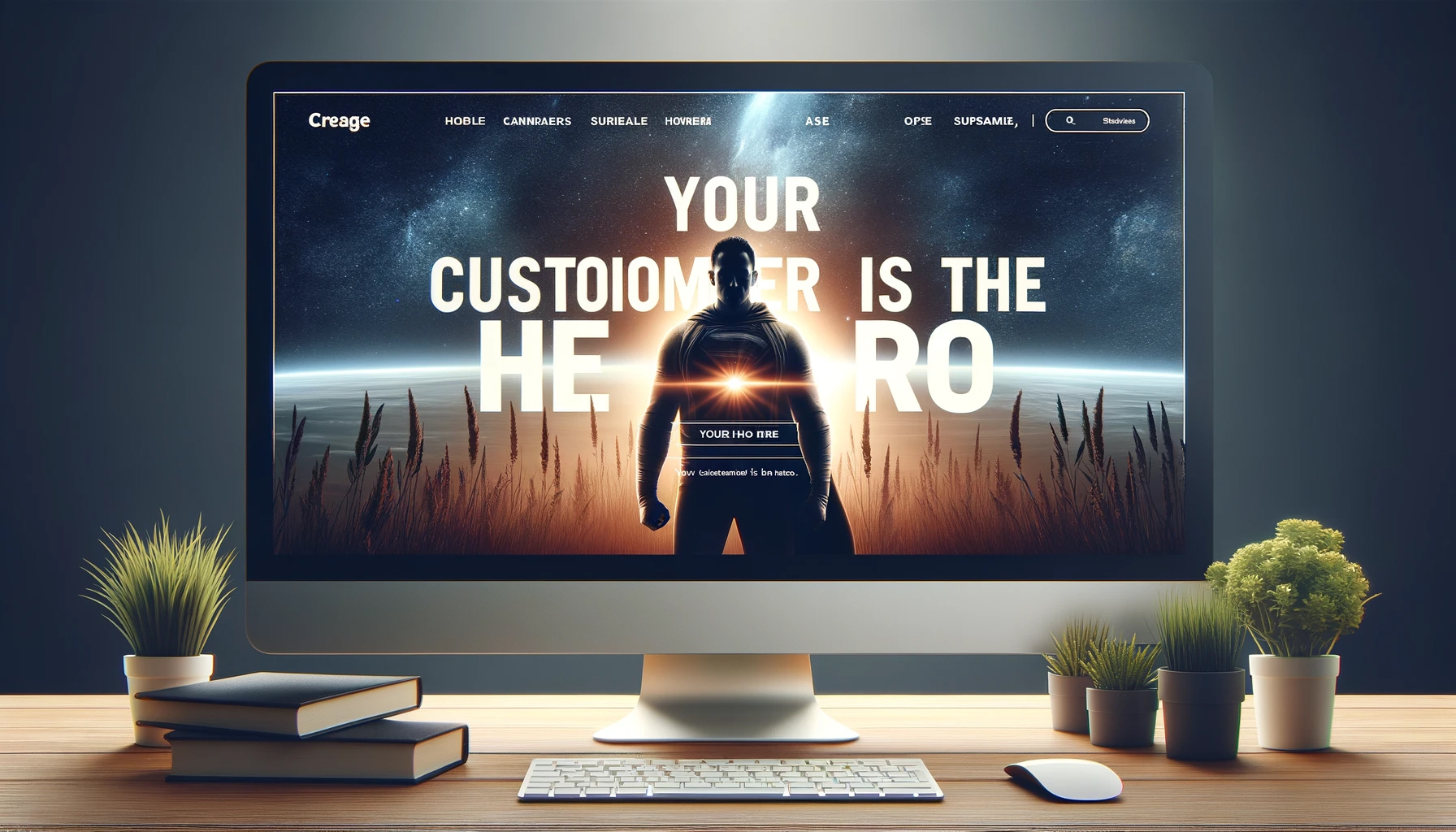
The hero section of a website, which is the first visual element a visitor encounters when landing on a site, plays a pivotal role in this endeavor. This article delves into the trend of utilizing bold typography and compelling imagery within hero images to quickly grab attention, adhering to the “3-second rule” of web design.
The Importance of the First Impression
The “3-second rule” suggests that websites have approximately three seconds (or less) to capture a visitor’s interest before they decide to stay or leave. This makes the design and content of the first section one sees when visiting your site critically important. A well-crafted hero image can convey the essence of a brand, highlight a key message, and encourage further exploration of the site.
Bold Typography: Speak Loudly and Clearly
Bold typography in hero images is not just a stylistic choice; it’s a strategic tool for communication. Large, impactful fonts ensure that the core message is immediately visible, even on smaller screens. This approach works well for sites that aim to convey a strong statement or a clear call to action.
Crafting the Message
When using bold typography, the choice of words is as important as the visual treatment. The message should be concise yet powerful, capable of resonating with the audience at a glance. Phrases that evoke emotion, ask a compelling question, or offer a straightforward benefit tend to perform well.
Imagery Tells a Story
The imagery accompanying the text must be equally striking. High-quality, original photos or illustrations that reflect the brand’s identity help in forging a connection with the audience. The trend leans towards images that tell a story or evoke a specific feeling, making the visitor curious to learn more.
Avoid Cliches
When selecting imagery for your hero section, steering clear of cliches is paramount. Overused stock photos can dilute your message, making your site feel generic and uninspiring. Instead, opt for unique, authentic images that truly represent your brand and speak to your audience. This doesn’t necessarily mean high-cost photography; even creatively used lesser-known stock images or illustrations can set your website apart. The goal is to evoke a genuine emotional response, not to blend into the background of the Internet’s vast sea of repetitiveness.
Balancing Text and Image
The synergy between text and imagery is delicate; one should not overpower the other. Designers often use color contrasts, overlay techniques, or spatial arrangements to ensure that the text remains legible without diminishing the impact of the image.
Examples of Effective Hero Images
- Portfolios: Creatives can showcase their unique value proposition with dynamic typography overlaying a collage of their most striking work, inviting potential clients to explore their portfolio further.
- Non-profits: Incorporate emotionally compelling imagery with strong, action-oriented calls to action, such as “Join the Movement” or “Help Save Lives Today,” to encourage immediate engagement.
- Tech Startups: Highlight innovative solutions with futuristic visuals or abstract art that represents the technology, complemented by concise, impactful statements about the product’s benefits.
- E-commerce Websites: Use bold statements about exclusive offers or limited-time sales, paired with high-resolution images of products in action, to create a sense of urgency and exclusivity.
- Educational Platforms: Feature aspirational imagery of learners or educators, paired with encouraging messages about personal growth and the power of education, to inspire visitors to explore courses.
- Travel and Tourism: Captivate with breathtaking landscapes or cultural snapshots, alongside inviting text like “Discover Your Next Adventure” to provoke wanderlust and encourage bookings.
- Restaurants and Cafes: Entice visitors with mouthwatering photos of signature dishes, coupled with warm, welcoming text that promises a memorable dining experience.
- Health and Wellness: Use serene and inspiring imagery reflecting well-being, with empowering messages about health journeys and personal transformation to connect with the audience’s aspirations.
- Real Estate: Showcase stunning property visuals with headlines that promise dream homes and ideal lifestyles, making potential buyers imagine their life in those spaces.
- Event Promotions: Create excitement with dynamic photos from past events and bold text announcing dates or headliners, encouraging users to learn more or buy tickets.
Why This Trend Matters
This trend underscores the shift towards visual storytelling and personalized experiences in web design. By combining bold typography with meaningful imagery, websites can communicate more effectively with their audience, making every second count.
Optimizing for Success
To leverage this trend, web designers should focus on:
- Clarity: Ensure that the text is readable on all devices.
- Alignment with Brand Identity: Choose images and typography that reflect the brand’s personality.
- Loading Times: High-quality images should be optimized to not slow down the site.
In the End…
The innovative use of text and imagery in hero images is more than just a trend; it’s a response to the evolving patterns of user engagement online. By embracing bold typography and striking visuals, websites can make a lasting impression within the crucial first three seconds of a visit.
Did you find this exploration of bold typography and imagery in hero images insightful? If you’re looking to enhance your website’s appeal and effectiveness, we’re here to help. Visit https://www.grassrootscontsult.com/talk to schedule a complimentary Discovery Call to discuss your web-related needs.
2024
Author: Joshua Lamothe (Assisted by ChatGPT4)